
- Sharif
- 09. March 2016
-
ios, UX, retail, development, android, frame rate, fps, QA, apps
-
0 Comments
The notion of frame rate, or frames per second (fps), which measures the smoothness of an animation, is traditionally associated with game development rather than app development. This is because games depend on stutter-free graphics in order to feel immersive, believable and responsive to a gamer’s touch inputs.
However, as businesses increasingly rely on visual fluidity to sell their products and transmit the quality of their brands, this distinction between the two sides of our industry is becoming obsolete.
Streaming video, displaying moving ads, scrolling through media-rich pages, swiping across screens, zooming and dragging -- at a fundamental level these are all animations that feel wrong if they’re not smooth. And frame rate is pretty much the the only objective way to measure this smoothness as a user perceives it on their screen.
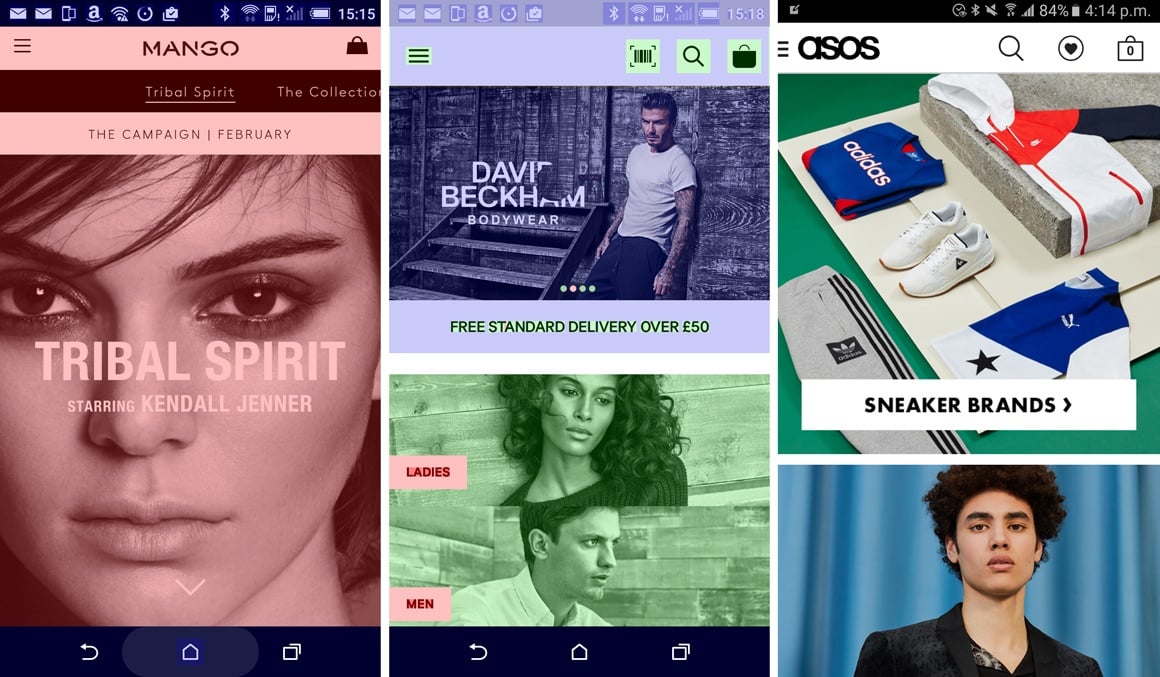
To illustrate why frame rate matters to all sorts of developers, GameBench and TestPlant (our new partners) have been analysing a sample of retail apps. We’ll reveal a fuller account of our findings during an upcoming webinar on March 24th (details below), but in the meantime here’s a snapshot of our three main conclusions:
1. Good apps move at 60fps
The iOS and Android operating systems both have user interfaces that animate at 60fps, which sets a clear expectation among mobile users. By charting frame rate stability (i.e., how much of a test session is spent at each possible frame rate from 0fps to 60fps), we can objectively show how close an app gets to this target. Apps that feel smooth tend produce charts with a big peak at or close to 60:
.png)
2. Users notice poor frame rates
The chart below represents an Android app with quite rough and erratic scrolling, showing a broad hump in the sub-optimal 45-55fps region rather than a sharp peak at 60fps. We perceived the issue ourselves during testing, and it looks like other users did too -- six of the first twelve reviews on the Google Play store page complained that it was “slow” or “laggy":
.png)
3. Once identified, frame rate problems can be fixed
A lack of smoothness usually stems from poor optimisation, the source of which can be pinpointed by using GameBench to correlate frame rate with other things that are happening at the same time. In the case above, for example, poor frame rates were correlated with excessive network downloads (which slowed the loading of images) and unnecessary taxing of the graphics processor (GPU) due to an inefficient layout:
.png)
Learn more from our webinar
If you’d like to know more about how frame rate analysis can provide insights into your UX, please take a look at the webinar recording below.
